Background
I am looking to do a project that allows Multi Tenant access to a SPA created in Angular. I will use Asp.Net Core 2.0 Web Api for the rest calls. For this walk-through I will be keeping the Api and the UI projects separate. Unlike most examples that I have found, I will not be putting the UI into Visual Studio along with the Api. I would like to take the approach as if different teams were working on th application at the same time. I would like to have the UI make calls to a “deployed” Api that I will put into a Windows Container. I already have the Sql Server database running in a Window Container and I can spin that up any time I need.
To get a little familiar with the concept of finding the Tenant later in the Api, I would like to demonstrate just a little on how one might acquire the Tenant.
Setting up the Domain
For this example I will be using a domain that I have registered with GoDaddy. The domain is www.remindmetoday.com. In this scenario, we would put the application code in a subdomain called app.remindmetoday.com. When we bring on a Tenant, we assign them their own subdomain within our application. It just so has it that I have 2 new banks signed up, Bank O ‘Merica and Wells Farco. We have then assigned them the subdomains bankomerica.remindmetoday.com and wellsfarco.remindmetoday.com respectively.
What I would like to show you is that we can have the code in one main application on the web server and have those subdomains point to the main application but still retain their subdomain URL. We will look at out application actually grabbing that subdomain information later, I thought this would help garner a greater understanding of how the Multi Tenant might work before we even think about writing an application.
Use Azure VM to Illustrate
To illustrate, I will use Microsoft Azure to spin up a Virtual Machine web server, point my domain to that new web server, and register the app domain and subdomains on the web server with IIS, and last show how each subdomain can display a simple page, that only lives in the app domain, that shows each retaining their subdomain so later our application can grab that. I have tried to set this all up in GoDaddy but I have not been able to get this to work using their subdomain forwarding. If you forward, once the subdomain is forwarded to the main domain, you lose your subdomain and everyone will look they came from the main domain. This would kill the thought of trying to do Multi Tenant.
Fire Up Cloud Shell
First, I will fire up a VM on Azure using the Cloud Powershell command.
Next, create an Azure Resource Group
Follow that by creating the Virtual Machine, note the last part of opening ports. If you do not do this here, you will have to open port 80 in another part of Azure for the VM to allow port 80 traffic to serve web pages.
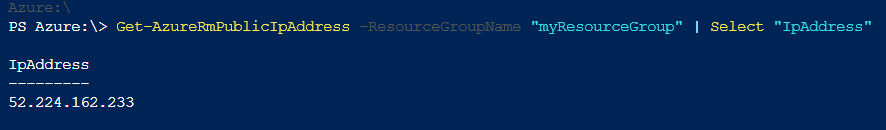
Once the VM is created, grab its Public IP Address. We will need this to RDP into the machine and also verify that the web server is serving pages.
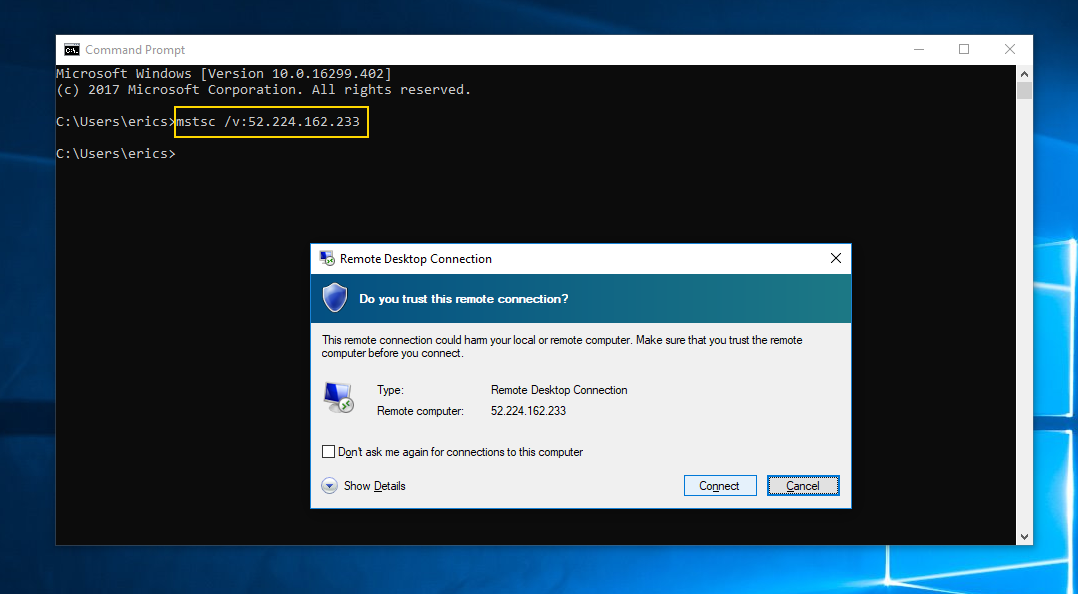
Now that we have our Public IP for the VM, let’s RDP into it to set up IIS.
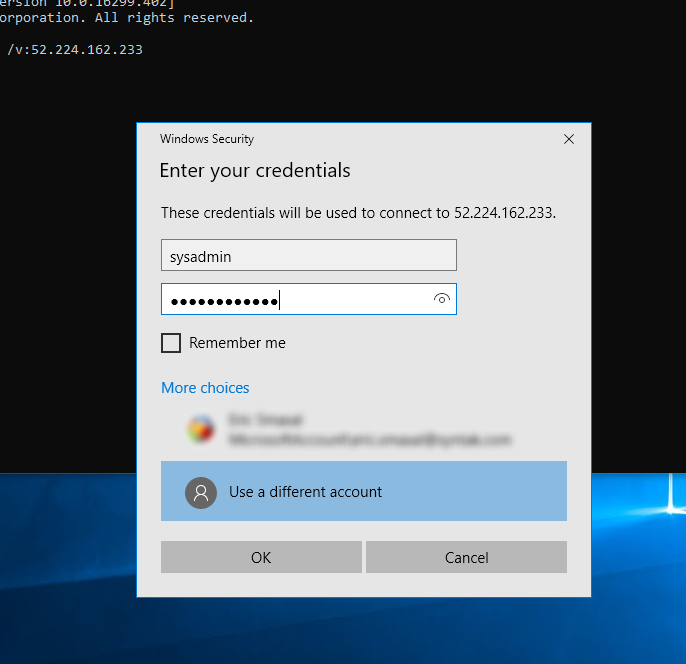
The connect using the credentials that the Azure Powershell command asked you for when we created the VM.
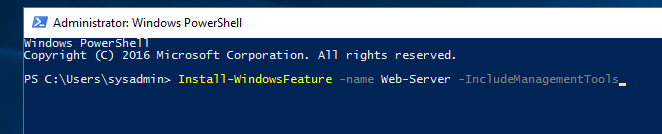
On the new VM, install IIS.
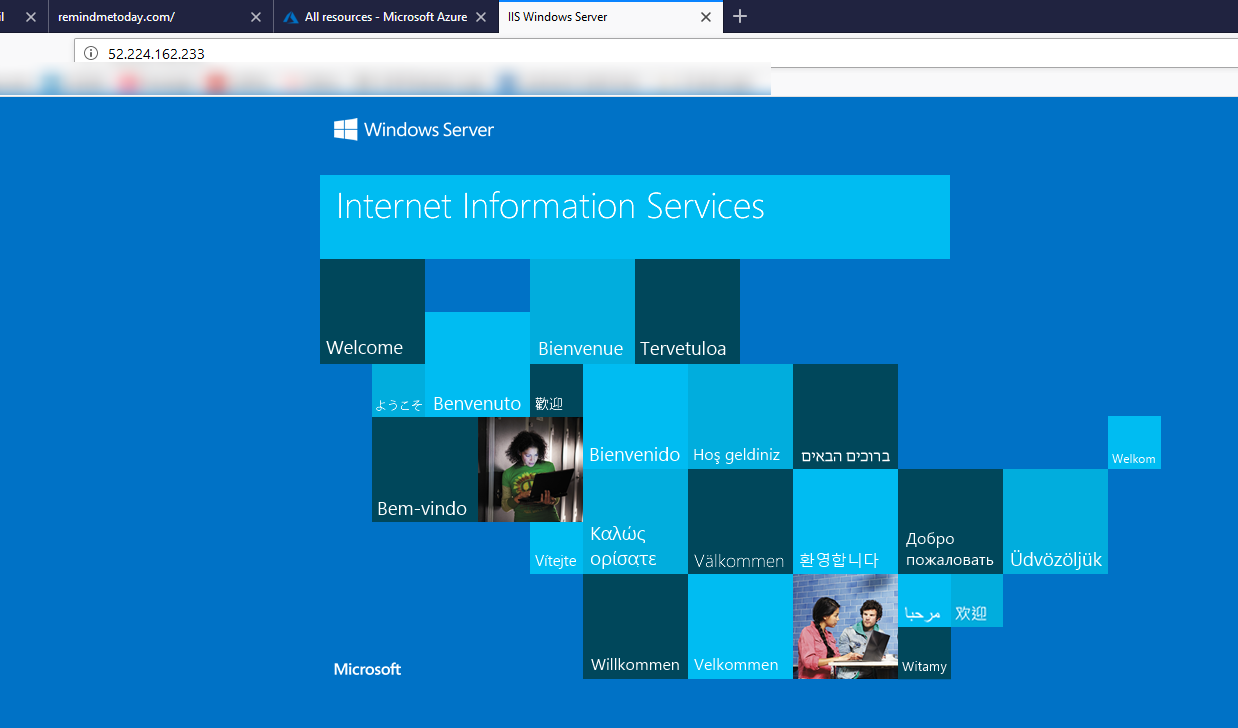
After the IIS install completes, go to a browser and enter the Public IP that we acquired earlier. If everything went right, you should see the default IIS web page.
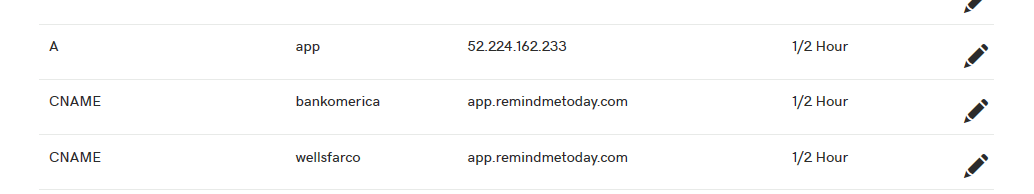
Now I will switch over to GoDaddy and point my app.remindmetoday.com URL to point to the Public IP address of our new VM/Web Server.
Notice also that I have pointed both subdomains to my main app.remindmetoday.com domain.
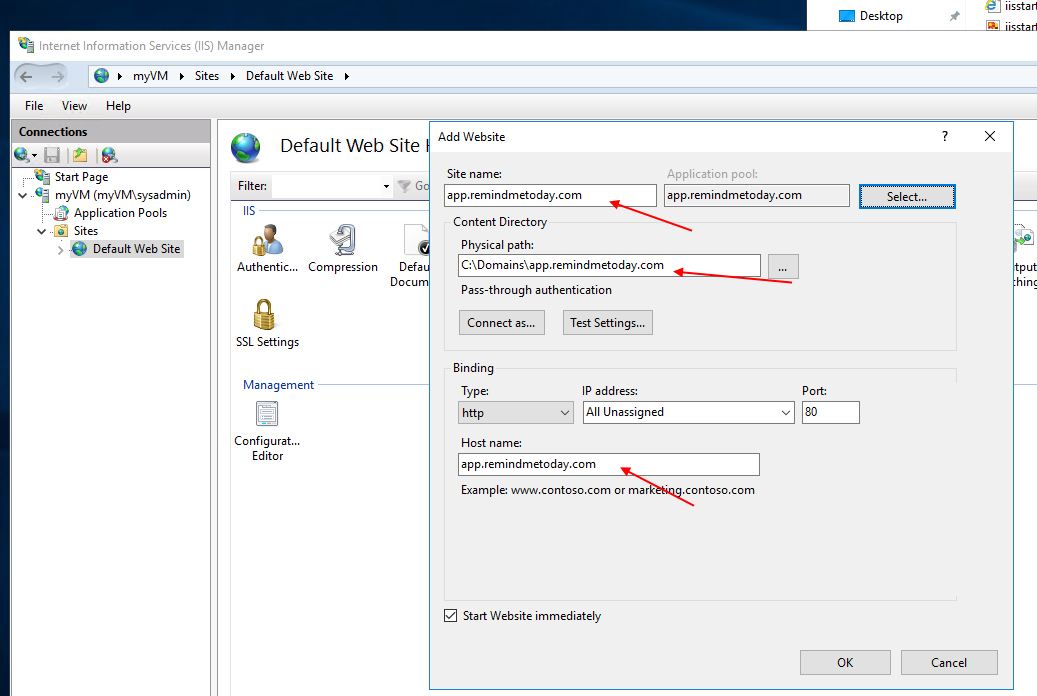
We now create a new Web Site. I have named the Web Site “app.remindmetoday.com” and set a path to a directory on the server that just has an index.html page.
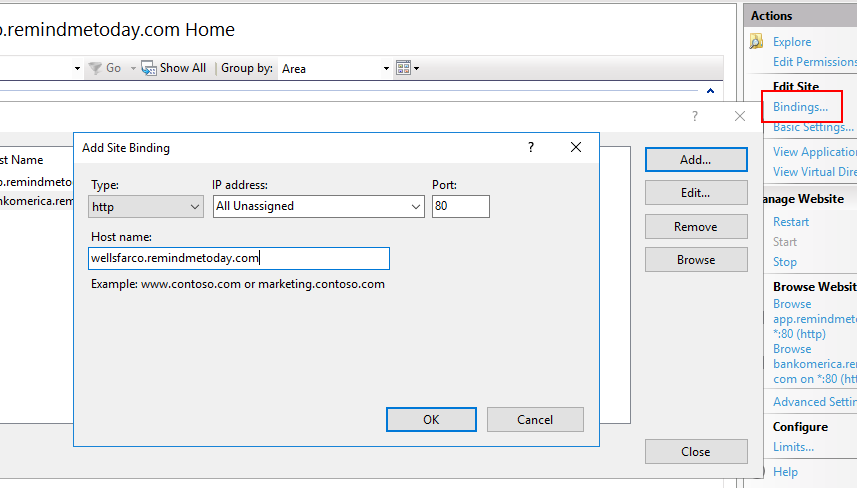
The last part is to edit the Web Site and add Binding to it. Here I am adding the subdomain wellsfarco.remindmetoday.com to my app.remindmetoday.com site. Do the same thing for bankomerica.remindmetoday.com.
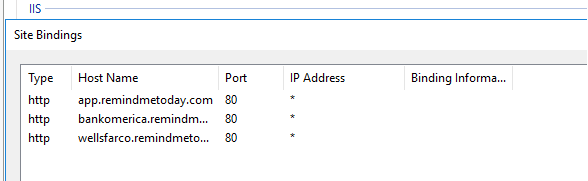
Our IIS binding should now look like this.
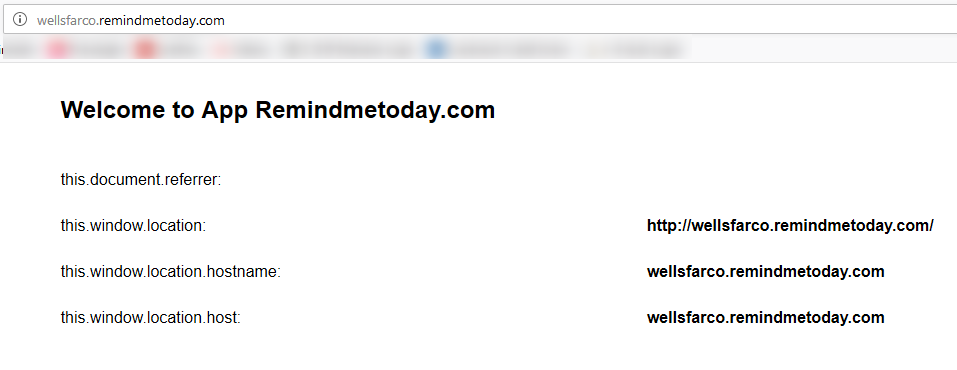
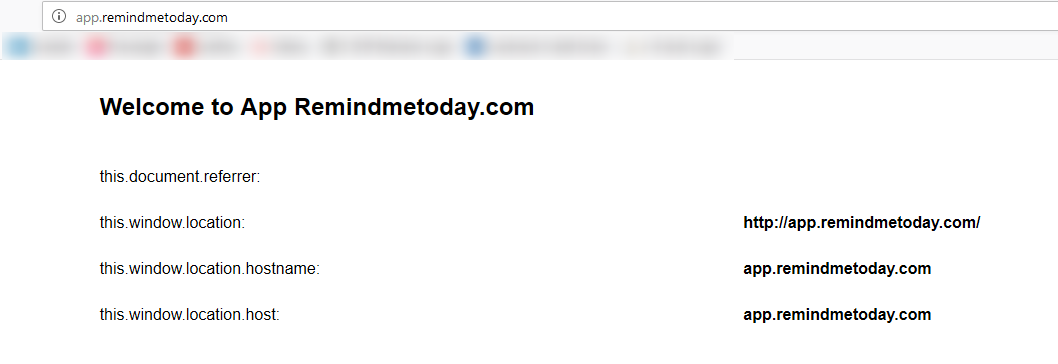
The html page again only resides in the app.remindmetoday.com web site. The page is simple and just outputs some JavaScript that displays our host information.
Of course the host information for app.remindmetoday.com would be “app.remindmetoday.com”.
Notice that these are still served from app.remindmetoday.com notified by the page title we see. However, the subdomain of wellsfarco remains intact. Later, when we create an Api for this, the request will send the server the proper full domain of “wellsfarco.remindmetoday.com” and this is just what we will need.